Building an Instagram Clone from Scratch with No-Code, Part 1: Sign Up, Sign In, and Log Out

About this tutorial series
In this series of tutorials, we will create a full-stack Instagram clone app with Draftbit and Xano. At the end of this 3-part tutorial series, you will have built a fully-functional Instagram clone (we’ll call it Picbit) that allows your users to sign up, login, create posts to their profile, and like and comment on other peoples’ posts. This series is divided into three parts:
- (You are here) Setting up Authentication: Sign Up, Sign In, and Log Out
- Uploading a photo and Creating a Feed screen
- Adding Likes, Comments, and Follow a user
Draftbit is a visual programming app builder whose interface will build the mobile app with native code running in the background. The app itself is cross-platform and will run on both iOS and Android. We will also use Xano, which is a no-code scalable and secure backend.
Part 1: Setting up Authentication
In this tutorial, the first part, we will learn how to integrate Xano's REST API interface with Draftbit to implement user authentication. The authenticated user will be able to log-in to the app, see the screens like Feed screen, Profile screen, etc. that are only viewable by the logged-in user and logout of the app.
Here is a little demo of what we are building in this tutorial:

An example of creating a new user account on an iOS simulator using Draftbit.
Prerequisites
- A Draftbit account to build the cross-platform mobile app.
- A Xano account to access and use their free and scalable photo-sharing API that is accessible via their marketplace.
How to set up Xano's photo-sharing app
For this tutorial, we'll be re-using an existing backend for our app. Xano provides a complete backend template that includes API endpoints and data tables to implement features like photo uploading, user profiles, follows, likes, comments, and post feed.
To follow along, you can access this backend template from Xano's marketplace (it's free). Login to your Xano account. From the sidebar, click Marketplace > Featured.

Next, click on the "Install Template" button.

Then, in the popup, click "Install" to install the template.

You can now view the Database tables available in this template by navigating to the "Database" tab from the sidebar. Notice that there are different tables created such as comments, follows photos, user, etc. These database tables will contain the data stored from the Draftbit app. You can ignore the "My First Table" for this tutorial. That's a default database table created by Xano when you set up a backend instance. It won't be used in this tutorial.

Xano's database tables are based on relational model. Therefore, you can view the relationships between different tables. Check "Show Table Relationships" to view the relation of one data table to another.

For this post, the focus will be on the user table. Each new user account created in the Draftbit from a signup screen will be stored as a new user record in Xano.

Xano already comes with pre-filled data inside the user table so you can view how it looks (as shown in the image above).
Introduction to User Authentication
Authentication verifies a user's identity to provide them access to your mobile application. Inside Draftbit, the process of adding authentication starts with the REST API service. If the REST API service you are using supports user management like Xano, it uses JSON Web Tokens.
The process of authenticating a user typically needs the following steps in a mobile app:
- Sign Up: Provide a form for a user to enter credentials to create a new account.
- Login: Provide a form for a user to enter credentials to authenticate their identity and login into the app.
- Save the Authentication Token when a user's credential verifies with the backend service. Authentication Token is received as a response from the REST API service.
- Making authenticated API requests and allowing the app user to view their information on a profile screen.
- Log Out: An action to reset authentication and return the client to an unauthenticated state.
We will implement the functionality for each of the above in Draftbit. Xano will take care of storing the data.
How to setup auth API Endpoints in Xano
Xano automatically creates necessary API endpoints based on the structure of each database table. In Xano's dashboard, from the sidebar, navigate to the API tab. You will find all the API groups listed here.

Click on the "photo-sharing" API group to view what endpoints the template has already created for us to use.

All the necessary API endpoints are set for this tutorial, so you don't have to create endpoints from scratch. We will use the Auth API sub-group. It has the following endpoints:

Two of these endpoints, /auth/login and /auth/signup are used to retrieve authentication tokens and allow users to create their account and log in to the app. The token received from the endpoint will help us retrieve a user's information from the database table. Hence, this token will allow the user to log in to the app. Almost all endpoints described in the photo-sharing API will require this auth token to send authenticated requests.
An authenticated request from a client to a server (in this case, from the Draftbit app to Xano backend) includes elements of authorization, access rights and checks the identity of the user.
How to set up a Draftbit app
Once you are logged in to your Draftbit account, Create a new project from the Dashboard view.

Provide some details about your application.

As for the demo app, we will choose "Start with a blank app". Allow the project to finish initializing, then click “Start Building”.

You are welcomed by an intuitive and standard-looking design with a "Design" mode. It's the mode where you can layout the components on a screen and uses Flexbox to position each component based on the design of the screen.

Draftbit uses the same Flexbox algorithm as React Native. The algorithm itself is designed to provide consistency among different screen sizes across various devices.
How to set up a REST service in Draftbit to integrate API from Xano
To connect Xano backend in the Draftbit app, a Base URL is required. The Base URL of the REST API is of the format:
https://<your-project-reference>.n7.xano.io/api:<your-api-param>
You can grab this URL from Xano's API dashboard view.

Let's create a REST service that is used throughout the application.
In Draftbit builder, open the API & Cloud Services modal from the top panel. Click on Xano.

You will need to configure two necessary parts: give a name for the API service and add the Base URL copied from Xano.

How to setup auth endpoints in Draftbit
Draftbit comes with a built-in REST API client to add and test endpoints from an API service.
Once you have saved the service, you need to define endpoints to implement authentication. Each time you create a new endpoint, click the Add Endpoint button from your service interface.

The first endpoint to set up is /auth/signup.
- In Step 1: enter a Name for the endpoint and select the Method to POST. Remove the default Role created and leave it and Object Type fields empty. We do not use them for creating endpoints that return just the auth token (as in this case). Both of these fields are useful when fetching and caching it to re-fetch data on an app screen.
- In Step 2: enter the base name as path: /auth/signup.
- In Step 3: define the structure of the Body object that will send the POST request. It's a JSON object that requires a key and a value. The key should be associated with the name of the field in the Xano database table. Currently, we are defining four keys: handle, name, email, and password. These keys correspond to the input fields we will have on the sign-up screen.
- In Step 5: click the button Test. On success, Xano backend service will return an encoded auth token.

Here is the Body Structure of the sign-up endpoint:
{
"handle": {{signupHandle}},
"name": {{signupName}},
"email": {{signupEmail}},
"password": {{signupPassword}}
}
Let's set up the second endpoint: /auth/login.
- In Step 1: enter a name for the endpoint and select the Method to POST. Remove the default Role created and leave it and Object Type fields empty. We do not use them for creating endpoints that return just the auth token (as in this case). Both of these fields are useful when fetching and caching it to re-fetch data on an app screen.
- In Step 2: enter the base name as path: /auth/login.
- In Step 3: define the structure of the Body object that will send the POST request. It's a JSON object that requires a key and a value. The key should be associated with the name of the field in the Xano database table. Currently, we are defining two keys: email and password. These keys correspond to the input fields we will have on the login screen.
- In Step 5: click the button Test. On success, the Xano backend service will return an encoded auth token.
Make sure to copy the value of the auth token in the last step. This is because we need it to test the next endpoint.

Here is the Body Structure of the login endpoint:
{
"email": {{signupEmail}},
"password": {{signupPassword}}
}
The last endpoint that needs to be set in the Auth sub-group is /auth/me. This endpoint will get the user's record belonging to the authentication token. That means an authentication token is required to be passed with a Bearer prefix. In Draftbit, this is done by setting up a Device Variable.
A Device variable in Draftbit is available app-wide and is used to store auth tokens. They do not get reset to default values when an app stops running or restarts.

In the above image, we're saving the value of AUTH_TOKEN coming from the previous endpoint. This is because we need a real auth token to test and save the next endpoint in Draftbit. After you've successfully tested the endpoint, you will delete the value of AUTH_TOKEN and leave it blank.
Let's set up the endpoint.
- In Step 1: enter a name for the endpoint and select the Method to GET.
- Set the Role to Get One and Object Type to authuser. Both of these fields help Draftbit to cache endpoints data and optimize accordingly (when re-fetching data for the same endpoint).
- In Step 2: enter the base name as path: /auth/me.
- In Step 4: add the Authorization header and set its value to the Device Variable (which contains the auth token).
- In Step 5: click the button Test. On success, the endpoint will provide the information of the user that this token is associated with from the User database table in Xano.

In the above snippet, the value of profile_image is set to null because we are not uploading an image to Xano for a user's profile in the signup process.
How to set up a signup screen
Now that the endpoints are set up let's use them in the app screens. The Signup screen allows an app used to create a new account within the app. It is based on a Provider. The most common Provider is email/password. For brevity, we've created a signup screen, as shown below. It is a simple form screen with an app's brand logo, title, multiple input fields, and a button with a solid background to make the API request.

Each input field is composed of a TextInput component. This component in Draftbit contains a Field Name property that contains the name of the value to take a user's input. If a screen contains multiple input fields, for example, as seen in the signup screen above, the value for the Field Name property on each input field must be unique. You can set the value by selecting the TextInput component.
Next, navigate to the Properties panel on the right-hand side and select the Configs tab (second tab).
For example, the handle input field has the following value set on its Field Name property:

For all input fields, here are the values set:
- handle -> signupHandle
- name -> signupName
- email -> signupEmail
- password -> signupPassword
The next step is to bind the API endpoint created earlier to an API request action. Any action in Draftbit is done via a button or a touchable component. If you are familiar with React Native, this is similar to handling a custom function on a Button component using its onPress prop.
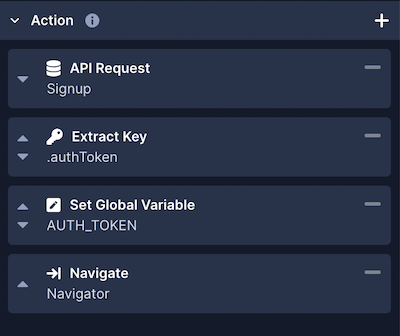
The signup screen requires more than one action. Draftbit allows creating a stack of actions where you can define actions as they would happen. It means each action will happen in the order they are defined. Here are the following actions we define for the signup.

The response of one action is used in another action. This is the reason why the order of the actions is important.
The first action sends the API Request to Xano, and on success it comes back with a JSON response. It also binds the input fields values that are sent as key-value pairs in the request's body. You will have to define a unique result name, for example, signupResponse, to the response object coming from the API request.

From the JSON response object, a key and its value from the response body can be extracted. This is exactly what is being done in the second action. We need the value of .authToken coming from Xano, prefixed by the dot notation from the JSON response.

In the next action, assign the authToken value and save it inside the global variable defined earlier. This will allow us to make authenticated requests.

The last action is to navigate to the main app screen, where a logged-in user can access the entire app.

For the demo app, we have a bottom navigator. Draftbit supports two types of navigators: Stack and Bottom Tabs. The user experience in the demo is when a user successfully creates a new account or logs in, and they are navigated to the bottom tabs. Draftbit allows options to structure your own navigation flow, configure each screen inside a navigator, set up an initial route for each navigator, configure icons and labels for each tab, etc.
Here is how our bottom tab navigator looks like.

It has three screens so far:
- Feed
- Profile
- Settings
That's it for setting up a signup screen and actions to make the API request to Xano. The login screen only contains two input fields and contains almost the same set of stacked actions when setting up the API request on the login button.

The only new action here is Conditional Stop which is used to stop the process of login if there is no authToken present in the JSON response of API request.

You can also use this action in the Signup process. Read more about Xano and Draftbit authentication process here.
How to build a profile screen
In this section, we will build a simple profile screen that displays a user's name and handle they entered at the time of signup. Right now, the Profile screen contains two Text components with different styling.

In Draftbit, you can use a Fetch component to bind an API request using the GET HTTP method and fetch the data from your API. For example, in the Profile screen, you will have to fetch the data (user's name and handle) if the user is logged-in to the app. So, click on the “Fetch” component in the Components tree on the left side of the screen.
On the right-hand side, navigate the Data tab in the Properties panel and configure the /auth/me endpoint.

It also shows a preview of the response from the GET request. First, select the Text component in the Components tree. Then, in the Data tab, define a variable, for example, {{name}} inside the double curly braces. Under Variables, from the dropdown, select name.

Similarly, you can define and map the value to display the handle that is coming from Xano to Draftbit's Text component.

How to logout a user
To allow a user to log out of the app, we've created a Settings screen (third tab) in the app.

The Logout button in the above screen is created using an Icon Button component from Draftbit. This component is similar to a generic Button component (that you've seen previously). Using the Set Global Variable action, this button sets the value of the auth token global variable as empty ("") to log the user out of the app. Also, after sending the API request, make sure to add a Navigate action to navigate back to the login screen.

Running the app
So far, we have created all the basic screens required to implement authentication and display data in an authenticated API request. Next, let's run the app by creating a new user account from the signup screen and then navigating to the profile screen to view the user's information. Let's do this in Draftbit's Preview mode.

Conclusion
This tutorial introduces you to how to implement authentication with a no-code tool like Draftbit and a backend using Xano. Tools like Draftbit enable both non-developers and developers to develop apps without the need of coding but using the same paradigms used in open source frameworks like React Native. In the next part of the series, we will dive deeper into how to implement functionalities like uploading a photo, building a feed screen, displaying photos on the feed screen, etc.
In the next part, we will show how to upload images from a device's media library and use a camera on a physical device using No code actions in Draftbit to create an Instagram like post and display a user’s avatar.
If you want to dive deep with Draftbit:
- Complete Authentication guide
- Handle server errors and display them on form screens
- Build more with different REST API services available at Draftbit
- Ask for Help in the Draftbit community


