Building Mobile Apps 10xFaster & Easier
The only app development platform that combines visual design, AI assistance, expert support, and full code export—so you can build and publish your mobile apps at any scale.

Build Fast, Collaborate Seamlessly, Export Clean Code
Why Teams Choose Draftbit Over Other Platforms
Visual Development
AI Assistants
Expert human Support
Exportable Source Code
Launch Guarantee
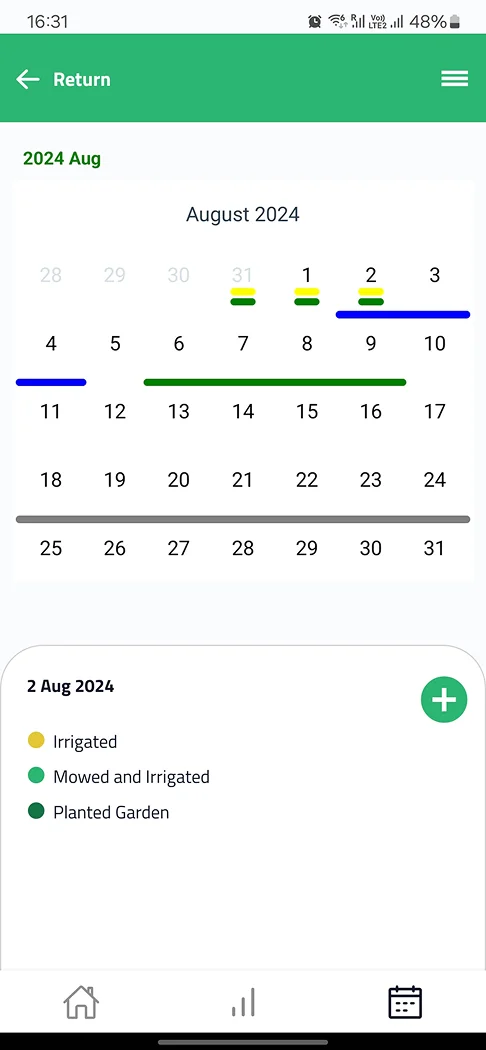
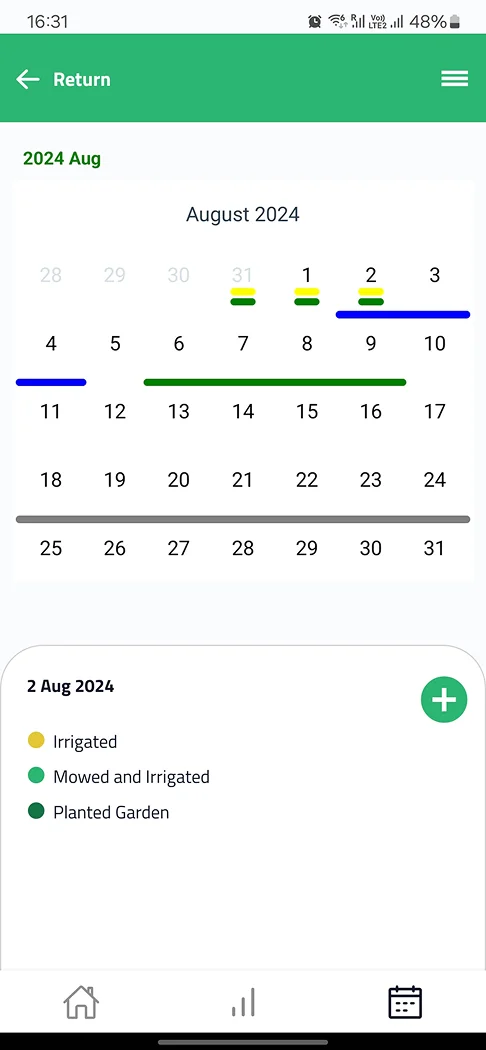
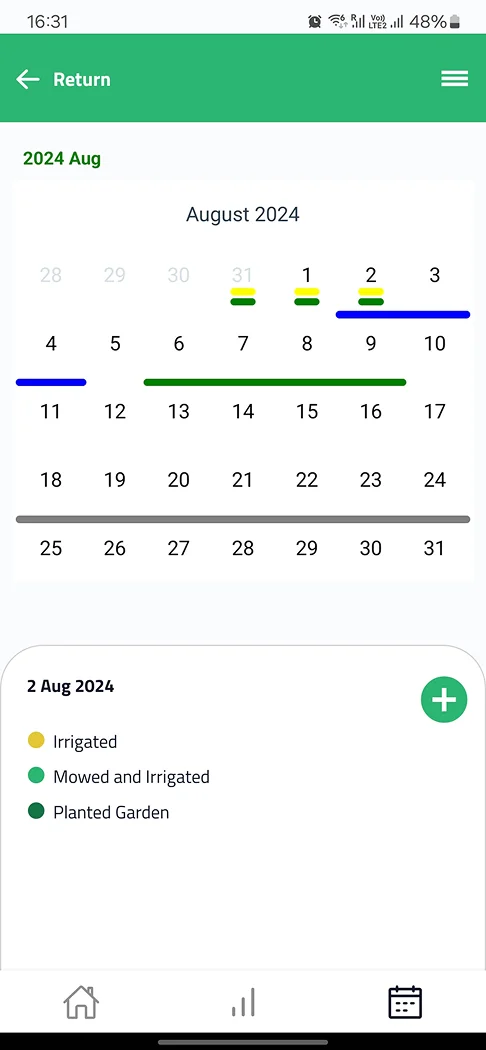
Apps Built with Draftbit


























































































A Complete App Builder with All the Features You Need
Testimonials
Loved by Startups and Business Owners
Draftbit Experts
Hire our handpicked internal team of designers, engineers, and builders to accelerate your Draftbit project. Starting at $500/mo
Move Faster
Level Up Your Draftbit Game
Guaranteed by Draftbit

Go Farther with Real Human Support
You’re not building alone.
While Platforms and AI provide a ton; you sometimes need a human to help. Our team works with our customers 24/7 to help you design, build, launch, and iterate.
Guided Training & Support for the platform
Answering questions that AI isn’t getting right
On Demand Custom Code & Integrations
Discuss App Architecture & App Store concerns.

Build Faster, Smarter, and Without Limits
Join thousands of teams using Draftbit to create better apps, faster.
Collaborate in real time
Build apps visually
Maintain full code ownership












.webp)